How We Ca Download Data In Excel From Php Table
Exporting Table Information To Excel in PHP Tutorial
Submitted by razormist on Tuesday, September 21, 2021 - 16:50.

In this tutorial, nosotros will create a Export Tabular array Information As Excel using PHP. This code volition export your MySQLi data into a Microsoft Excel document. The lawmaking itself uses the header content office to translate the MySQLi data, then to be able to download equally an excel format. This is a user-friendly program experience costless to modify and apply it in your system.
We will exist using PHP equally a scripting linguistic communication that interprets in the web server such as XAMPP, WAMP, etc. Information technology is widely used past modernistic website applications to handle and protect user confidential data.
Getting Started:
Start you have to download & install XAMPP or any local server that run PHP scripts. Here'southward the link for XAMPP server https://www.apachefriends.org/alphabetize.html.
And this is the link for the jquery that i used in this tutorial https://jquery.com/.
Lastly, this is the link for the bootstrap that i used for the layout blueprint https://getbootstrap.com/.
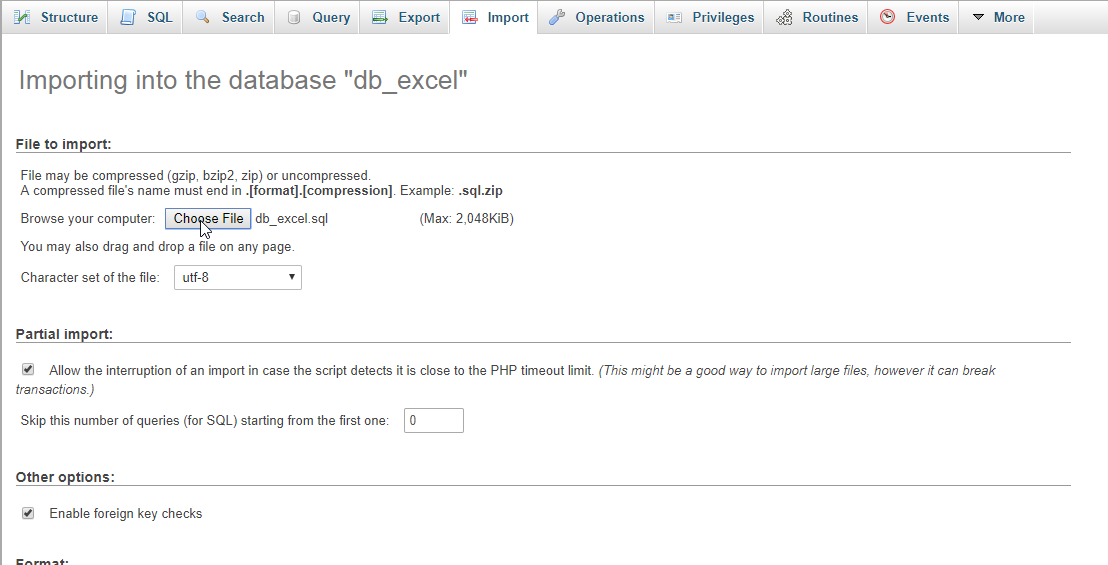
Creating Database
Open your database web server then create a database name in information technology db_excel, after that click Import so locate the database file inside the folder of the application and so click ok.

Or, you tin simply copy/paste the SQL script below in your PHPMyAdmin SQL Page to create our database table and its column. To do this, navigate your database in PHpMyadmin to the SQL Tab. Then, paste SQL script in the provided text area and click the "Go" button.
Creating the database connection
Open up your any kind of text editor(notepad++, etc..). And then just copy/paste the code below then name it conn.php.
<?php
$conn = mysqli_connect ( "localhost" , "root" , "" , "db_excel" ) ;
if ( ! $conn ) {
die ( "Error: Failed to connect to database!" ) ;
}
?>
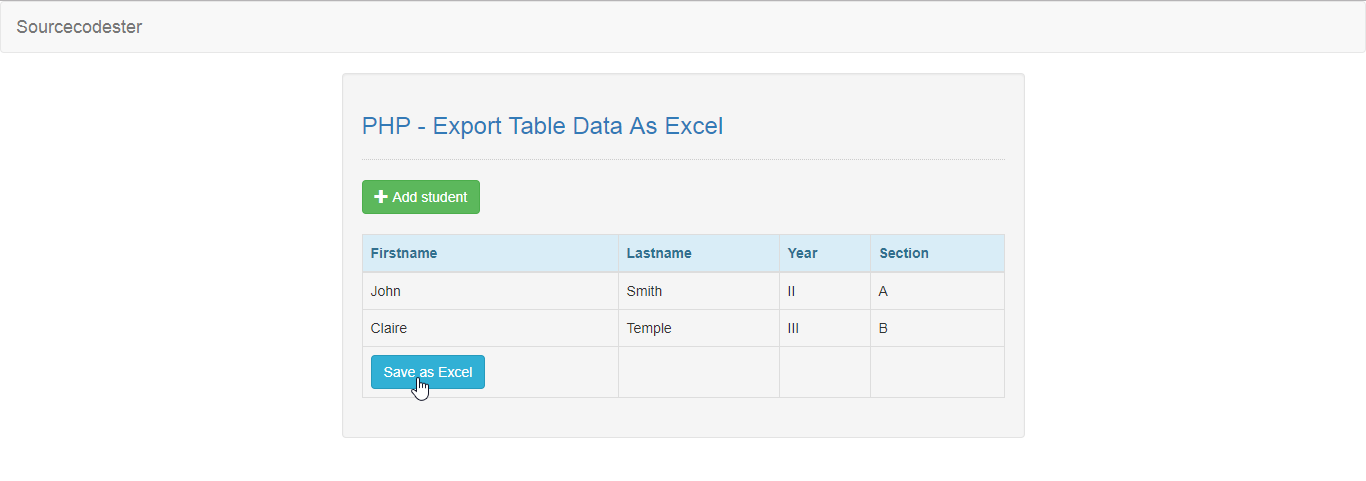
Creating The Interface
This is where we will create a simple grade for our application. To create the forms only copy and write information technology into your text editor, then save it every bit alphabetize.php.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" name="viewport" content="width=device-width, initial-calibration=one"/>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
</head>
<body>
<nav form="navbar navbar-default">
<div course="container-fluid">
<a grade="navbar-make" href="https://sourcecodester.com">Sourcecodester</a>
</div>
</nav>
<div course="col-dr.-3"></div>
<div class="col-md-vi well">
<h3 form="text-primary">PHP - Consign Tabular array Information Equally Excel</h3>
<hr manner="border-elevation:1px dotted #ccc;"/>
<button type="button" grade="btn btn-success" data-toggle="modal" data-target="#form_modal"><bridge class="glyphicon glyphicon-plus"></bridge> Add student</button>
<br /><br />
<table class="table table-bordered">
<thead class="alert-info">
<tr>
<th>Firstname</th>
<th>Lastname</thursday>
<thursday>Year</thursday>
<th>Section</thursday>
</tr>
</thead>
<tbody>
<?php
crave 'conn.php' ;
?>
<tr>
<td><?php repeat $fetch [ 'firstname' ] ?></td>
<td><?php repeat $fetch [ 'lastname' ] ?></td>
<td><?php echo $fetch [ 'year' ] ?></td>
<td><?php repeat $fetch [ 'department' ] ?></td>
</tr>
<?php
}
?>
</tbody>
<tfoot>
<tr>
<td><a class="btn btn-info" href="export_excel.php">Salve as Excel</a></td>
<td></td>
<td></td>
<td></td>
</tr>
</tfoot>
</table>
</div>
<div class="modal fade" id="form_modal" aria-hidden="truthful">
<div class="modal-dialog">
<div grade="modal-content">
<form method="Mail service" activeness="save_student.php">
<div class="modal-header">
<h3 course="modal-title">Add Educatee</h3>
</div>
<div course="modal-trunk">
<div class="col-dr.-two"></div>
<div class="col-physician-8">
<div grade="class-group">
<label>Firstname</label>
<input type="text" proper name="firstname" class="form-control" required="required"/>
</div>
<div class="form-group">
<label>Lastname</label>
<input blazon="text" proper name="lastname" class="form-control" required="required"/>
</div>
<div class="course-group">
<label>Year</label>
<select proper noun="year" course="form-command" required="required">
<option value=""></option>
<option value="I">I</option>
<option value="II">II</selection>
<option value="III">3</option>
<option value="IV">Iv</option>
</select>
</div>
<div class="grade-group">
<label>Department</label>
<select name="section" course="form-command" required="required">
<pick value=""></option>
<option value="A">A</pick>
<option value="B">B</option>
<option value="C">C</selection>
<option value="D">D</option>
</select>
</div>
</div>
</div>
<br way="clear:both;"/>
<div grade="modal-footer">
<button type="button" form="btn btn-danger" information-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</push button>
<button grade="btn btn-primary" name="salvage"><span class="glyphicon glyphicon-save"></span> Save</button>
</div>
</form>
</div>
</div>
</div>
<script src="js/jquery-three.2.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
Creating PHP Query
This code contains the php query of the awarding. This lawmaking volition shop the student information to the MySQLi database server. To practise that only copy and write this block of codes inside the text editor, then save information technology every bit save.php.
<?php
require_once 'conn.php' ;
if ( ISSET ( $_POST [ 'save' ] ) ) {
$firstname = $_POST [ 'firstname' ] ;
$lastname = $_POST [ 'lastname' ] ;
$year = $_POST [ 'year' ] ;
$section = $_POST [ 'section' ] ;
mysqli_query ( $conn , "INSERT INTO `student` VALUES('', '$firstname', '$lastname', '$yr', '$section')" ) or die ( mysqli_error ( ) ) ;
header ( "location: index.php" ) ;
}
?>
Creating the Main Function
This code contains the master function of the awarding. This code will convert your html tabular array into a readable excel file when the button is clicked. To make this only copy and write these block of codes beneath inside the text editor, and then relieve it as export_excel.php
<?php
header ( "Content-Type: application/xls" ) ;
header ( "Content-Disposition: attachment; filename=student_list.xls" ) ;
header ( "Pragma: no-cache" ) ;
require_once 'conn.php' ;
$output = "" ;
$output .= "
<table>
<thead>
<tr>
<th>Student ID</th>
<th>Beginning Name</th>
<th>Last Name</th>
<th>Year</th>
<th>Section</thursday>
</tr>
<tbody>
" ;
$query = $conn -> query ( "SELECT * FROM `student`" ) or dice ( mysqli_errno ( ) ) ;
while ( $fetch = $query -> fetch_array ( ) ) {
$output .= "
<tr>
<td>" . $fetch [ 'stud_id' ] . "</td>
<td>" . $fetch [ 'firstname' ] . "</td>
<td>" . $fetch [ 'lastname' ] . "</td>
<td>" . $fetch [ 'year' ] . "</td>
<td>" . $fetch [ 'section' ] . "</td>
</tr>
" ;
}
$output .= "
</tbody>
</table>
" ;
echo $output ;
?>
DEMO Video
There you have it we successfully created Export Table Data As Excel using PHP. I promise that this simple tutorial helps you to what you are looking for. For more than updates and tutorials just kindly visit this site.
Relish Coding!
- 7463 views
How We Ca Download Data In Excel From Php Table,
Source: https://www.sourcecodester.com/tutorials/php/13102/php-export-table-data-excel.html
Posted by: morrishisems.blogspot.com


0 Response to "How We Ca Download Data In Excel From Php Table"
Post a Comment